Stein 오픈스택 클라우드 서버 구축(15) - 오픈스택 대시보드 메인 로고 및 링크 변경하기
blog post
오픈스택 클라우드에 기능을 추가하고 분석하는 과정에서 문뜩 대시보드 메인 로고를 바꿔보고 싶은 생각이 들었습니다. 비록 웹 서버 개발자는 아니지만, 로고를 어떻게 커스터마이징 할 수 있을지 궁금했습니다. 그래서 이번 포스트에서는 잠시 대시보드를 커스터마이징 하는 방법에 대해 알아보도록 하겠습니다.
현재 저의 CentOS7 HTTP 서비스 기반 대시보드 로그인 화면은 아래와 같이 기본 오픈스택 로고가 박힌 화면입니다.

이 메인 로그인 페이지에서 직접 제작한 로고 이미지로 변경해 보겠습니다. 방법은 간단합니다. 다음의 경로에서 "logo-splash.svg" 파일만 변경해 주면 됩니다: /usr/share/openstack-dashboard/openstack_dashboard/static/dashboard/img/
물론 새로 변경할 svg 파일이 있어야겠죠? svg 파일은 Scarable Vector Graphics로, xml 포맷으로 이미지 파일을 2차원 벡터로 표현한 이미지 파일입니다. 참고로 위의 디렉토리(.../img/)에는 png, gif, svg 파일이 혼재되어 있습니다.
저는 아래와 같이 기본 이미지 파일은 백업하였고,
[root@Controller ~]# cd /usr/share/openstack-dashboard/openstack_dashboard/static/dashboard/img/
[root@Controller img]# mv logo-splash.svg /root/logo-splash.svg.ori
FTP로 경로에 제가 직접 제작한 logo-splash.svg 파일로 대체하여 저장했습니다. 이제 httpd 서비스를 재시작 합니다.
[root@Controller ~]# systemctl restart httpd
다시 접속해보면 아래와 같이 바뀐 것을 볼 수 있습니다.

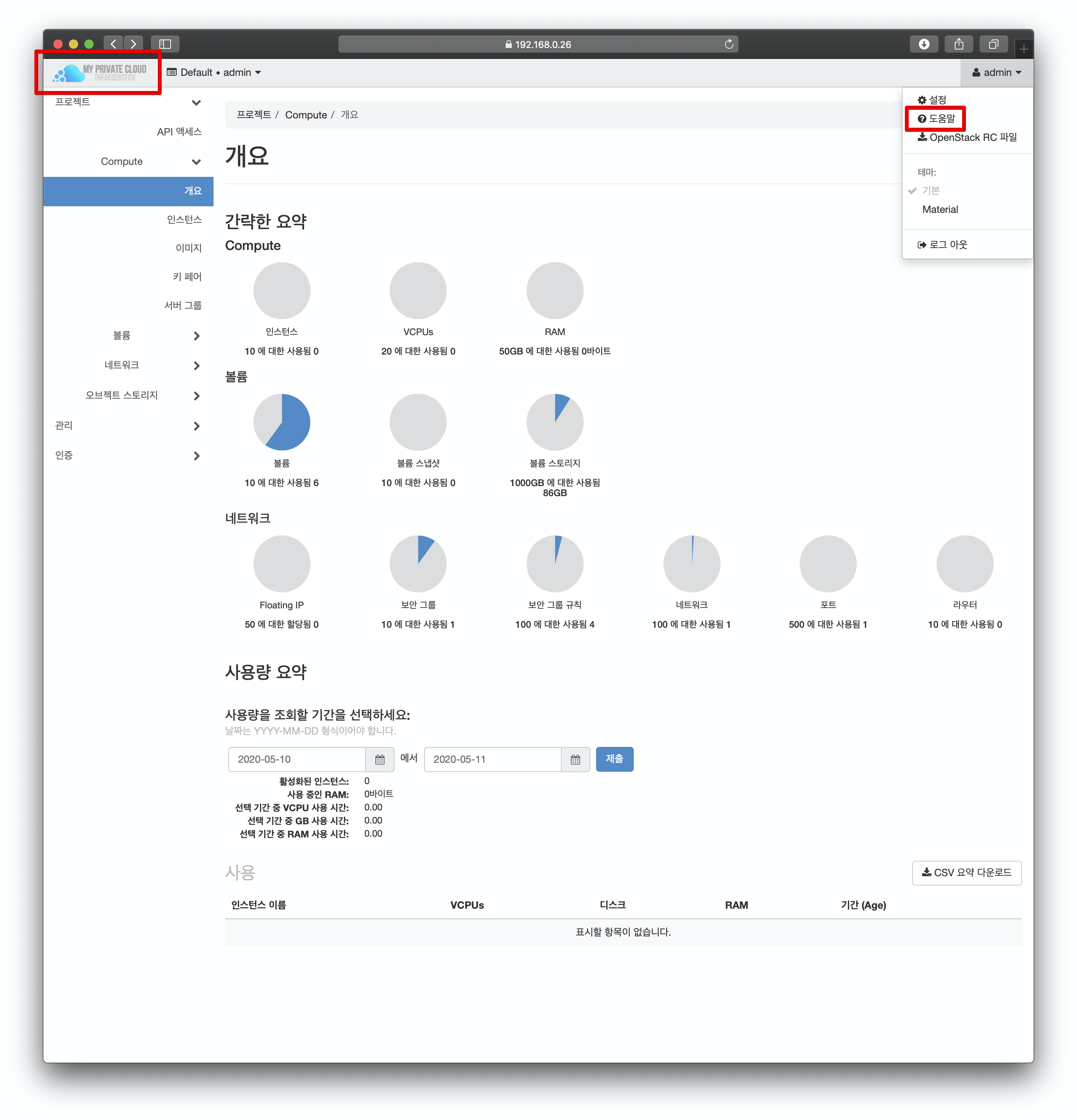
위와 같은 방법으로 로그인 후 오픈스택 메인 화면의 상단 로고도 변경해 보았습니다. 상단 로고는 같은 경로(.../img/)의 logo.svg입니다. 물론 백업하고 httpd 서비스를 재시작 해줍니다.
[root@Controller img]# mv logo.svg /root/logo-splash.svg.ori
[root@Controller img]# systemctl restart httpd
다음과 같이 바뀐 것을 볼 수 있습니다.

로고나 도움말의 링크 주소도 변경할 수 있습니다. 다음과 같이 local_settings에서 두 옵션을 추가해주면 됩니다.
[root@Controller scss]# vim /etc/openstack-dashboard/local_settings
...생략...
SITE_BRANDING_LINK = "https://itguava.tistory.com"
HORIZON_CONFIG["help_url"] = "https://itguava.tistory.com"
저의 경우, 블로그의 메인 페이지로 넘어가도록 했습니다. 위의 링크는 아래 표시된 버튼을 클릭하면 해당 주소로 넘어갑니다.

이 외에도 대시보드를 다양하게 커스터마이징 할 수 있습니다. 추후 기회가 되면 더 다양한 커스터마이징 방법에 대해 포스팅 하도록 하겠습니다.
'Cloud > Building up Openstack' 카테고리의 다른 글
| Stein 오픈스택 클라우드 서버 구축(16) - Neutron 기반 Service Function Chaining (SFC) 기능 추가하기 (0) | 2020.05.13 |
|---|---|
| Stein 오픈스택 클라우드 서버 구축(14) - SSL (HTTPS) 접속 가능한 오픈스택 대시보드 구성하기 (0) | 2020.05.10 |
| Stein 오픈스택 클라우드 서버 구축(13) - Swift 서비스를 활용한 오브젝트 스토리지 구성하기 (0) | 2020.05.09 |
| Stein 오픈스택 클라우드 서버 구축(12) - NFS,LVM 기반 다중 블록 스토리지 노드 구성하기 (Feat. GlusterFS, GFS) (0) | 2020.04.13 |
| Stein 오픈스택 클라우드 서버 구축(11) - LVM으로 블록 스토리지 백엔드 구성하기 (0) | 2020.04.12 |
| Stein 오픈스택 클라우드 서버 구축(10) - 블록 스토리지 노드 및 Cinder 서비스 구성 (0) | 2020.04.10 |
| Stein 오픈스택 클라우드 서버 구축(9) - 대시보드 서비스(Horizon) 구축 및 대시보드 기본 구조 (0) | 2020.02.11 |
| Stein 오픈스택 클라우드 서버 구축(8) - 테넌트 네트워크 환경 구축 (0) | 2020.02.11 |
| Stein 오픈스택 클라우드 서버 구축(7) - 네트워크 서비스 (Neutron) 설치 및 구성 (0) | 2020.02.09 |
| Stein 오픈스택 클라우드 서버 구축(6) - 컴퓨트 서비스 (Nova) 설치 및 구성 (0) | 2020.01.31 |